#VRML V1.0 ascii
Translation {
translation 2.0 0.0 -2.0 }
Cube { }
Translation {
translation -4.0 0.0 0.0 }
Cube { }
Translation {
translation 0.0 0.0 4.0 }
Cube { }
Translation {
translation 4.0 0.0 0.0 }
Cube { }
Translation {
translation -2.0 0.0 -2.0 }


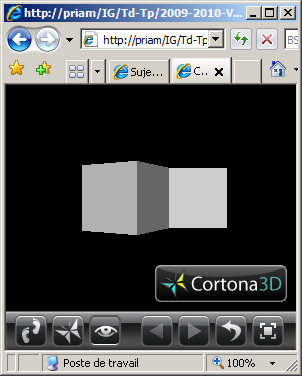
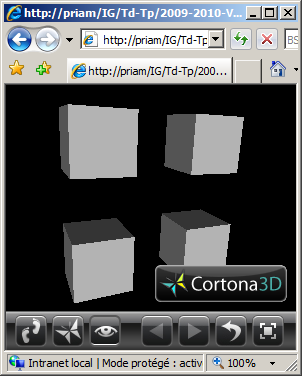
#VRML V1.0 ascii
Separator {
Translation {
translation 2.0 0.0 -2.0 }
Cube { }
Translation {
translation -4.0 0.0 0.0 }
Cube { }
Translation {
translation 0.0 0.0 4.0 }
Cube { }
Translation {
translation 4.0 0.0 0.0 }
Cube { } }
![]()
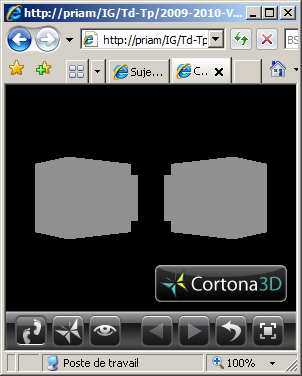
#VRML V1.0 ascii
Separator {
Translation {
translation 2.0 0.0 -2.0 }
Rotation {
rotation 0.0 1.0 0.0 0.7854 }
Cube { }
Rotation {
rotation 0.0 1.0 0.0 -0.7854 }
Translation {
translation -2.0 0.0 2.0 }
Translation {
translation -2.0 0.0 -2.0 }
Rotation {
rotation 0.0 1.0 0.0 0.7854 }
Cube { }
Rotation {
rotation 0.0 1.0 0.0 -0.7854 }
Translation {
translation 2.0 0.0 2.0 }
Translation {
translation 2.0 0.0 2.0 }
Rotation {
rotation 0.0 1.0 0.0 0.7854 }
Cube { }
Rotation {
rotation 0.0 1.0 0.0 -0.7854 }
Translation {
translation -2.0 0.0 -2.0 }
Translation {
translation -2.0 0.0 2.0 }
Rotation {
rotation 0.0 1.0 0.0 0.7854 }
Cube { } }


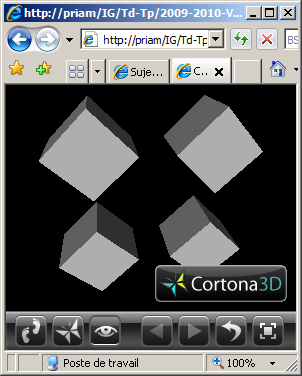
#VRML V1.0 ascii
Separator {
Translation {
translation 2.0 0.0 -2.0 }
Rotation {
rotation 0.0 1.0 0.0 0.7854 }
Cube { }
Rotation {
rotation 0.0 1.0 0.0 -0.7854 }
Translation {
translation -4.0 0.0 0.0 }
Rotation {
rotation 0.0 1.0 0.0 0.7854 }
Cube { }
Rotation {
rotation 0.0 1.0 0.0 -0.7854 }
Translation {
translation 0.0 0.0 4.0 }
Rotation {
rotation 0.0 1.0 0.0 0.7854 }
Cube { }
Rotation {
rotation 0.0 1.0 0.0 -0.7854 }
Translation {
translation 4.0 0.0 0.0 }
Rotation {
rotation 0.0 1.0 0.0 0.7854 }
Cube { } }
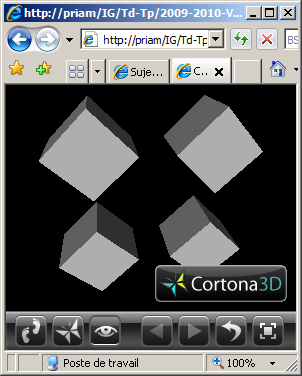
![]()
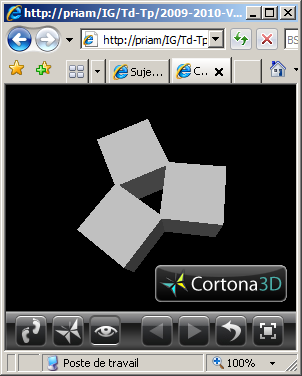
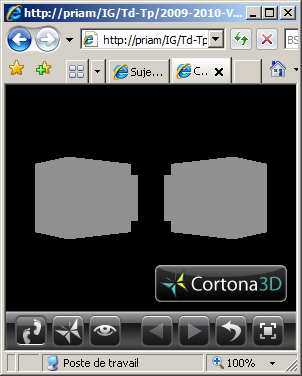
#VRML V1.0 ascii
Separator {
Separator {
Translation {
translation 2.0 0.0 -2.0 }
Rotation {
rotation 0.0 1.0 0.0 0.7854 }
Cube { } }
Separator {
Translation {
translation -2.0 0.0 -2.0 }
Rotation {
rotation 0.0 1.0 0.0 0.7854 }
Cube { } }
Separator {
Translation {
translation -2.0 0.0 2.0 }
Rotation {
rotation 0.0 1.0 0.0 0.7854 }
Cube { } }
Separator {
Translation {
translation 2.0 0.0 2.0 }
Rotation {
rotation 0.0 1.0 0.0 0.7854 }
Cube { } } }


![]()
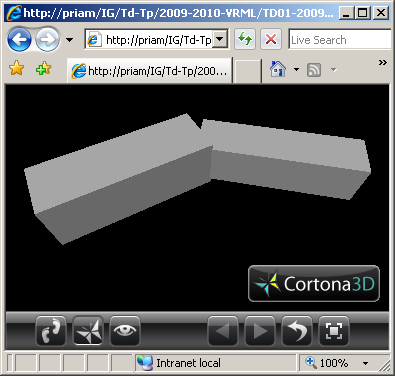
#VRML V1.0 ascii
Separator {
Separator {
Translation {
translation 1.5 0.0 0.0 }
Cube { } }
Rotation {
rotation 0.0 1.0 0.0 2.0944 }
Separator {
Translation {
translation 1.5 0.0 0.0 }
Cube { } }
Rotation {
rotation 0.0 1.0 0.0 2.0944 }
Separator {
Translation {
translation 1.5 0.0 0.0 }
Cube { } } }
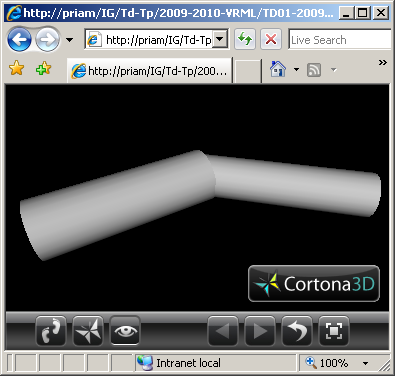
#VRML V1.0 ascii
Separator {
Separator {
Translation {
translation 1.5 0.0 0.0 }
Cube { } }
Separator {
Rotation {
rotation 0.0 1.0 0.0 2.0944 }
Translation {
translation 1.5 0.0 0.0 }
Cube { } }
Separator {
Rotation {
rotation 0.0 1.0 0.0 4.1888 }
Translation {
translation 1.5 0.0 0.0 }
Cube { } } }