Sujets et Corrections
de TD et TP
![]()
|
Fichier zip |
TD n°1 : Modélisation géométrique par objets canoniques, premières scènes OpenGL
Exercice n°1
(1) Programmer en OpenGL la scène suivante sous la forme d'une fonction C sans utiliser les fonctions glPushMatrix et glPopMatrix ailleurs
qu'en début et fin de fonction :
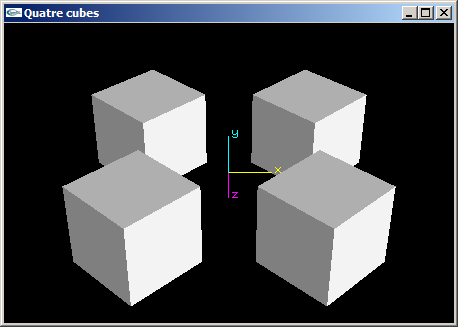
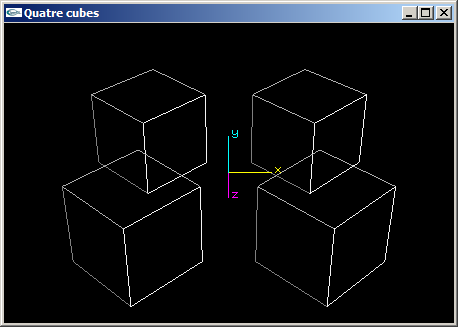
Quatre cubes de coté 2.0 aux positions (2.0,0.0,2.0), (2.0,0.0,-2.0), (-2.0,0.0,2.0) et (-2.0,0.0,-2.0). Les cubes ont leurs faces orthogonales
aux axes du repère de modélisation.
(2) Reprogrammer en OpenGL la scène de la question (1) de telle manière que les cubes aient une de leurs faces orientée vers l'origine du repère.
(3) Reprogrammer en OpenGL la scène de la question (2) en utilisant les fonctions glPushMatrix et glPopMatrix pour rendre les objets indépendants les uns des autres et simplifier l'écriture de la fonction scène.


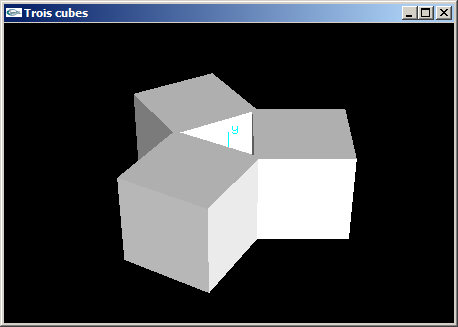
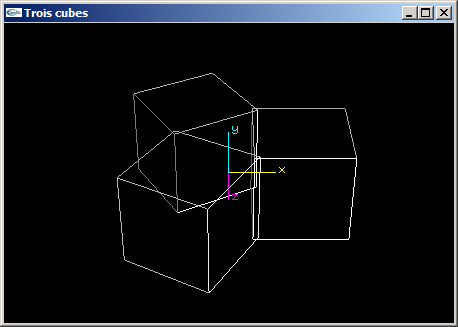
(4) Programmer une scène OpenGL en plaçant 3 cubes de coté 2.0 aux 3 sommets d'un triangle équilatéral défini
avec les caractéristiques suivantes :
- rayon 1.5,
- centré sur l'origine,
- plongé dans le plan xOz.
Les 3 cubes présentent une de leurs faces orientée vers l'origine.


Exercice n°2
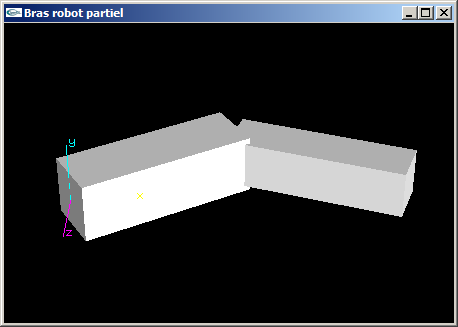
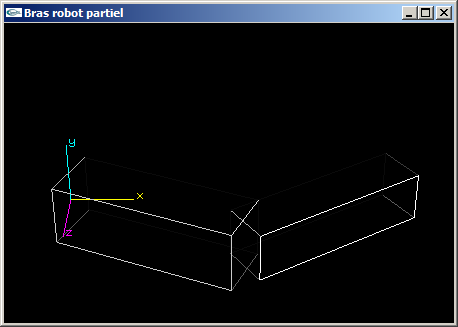
(1) Programmer la scène OpenGL modélisant un bras robot simplifié composé d'un bras et d'un avant-bras.
Le bras est articulé pour que sa base puisse tourner autour de l'axe Oy d'un angle r1. Il s'agit d'un parallélépipède
rectangle de dimension (3.0,1.0,1.0).
L'avant-bras est articulé autour de l'axe y au bout du bras pour un angle r2. Il s'agit d'un parallélépipède
rectangle de dimension (3.0,0.8,0.8).


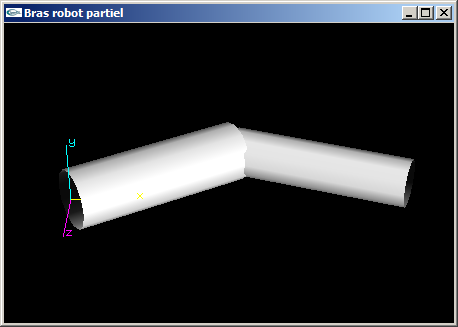
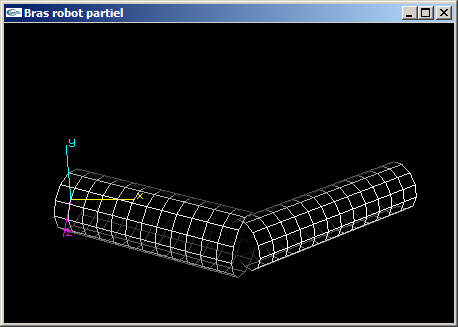
(2) Modifier la fonction OpenGL de l'exercice n°1 en remplaçant les parallélépipèdes par des cylindres de tailles équivalentes à celles des objets qu'ils remplacent.


Exercice n°3 (supplémentaire)
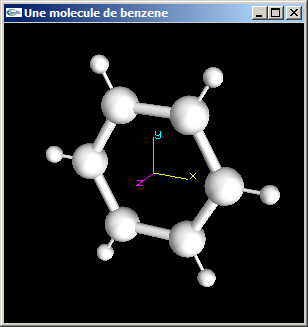
(1) Implanter en OpenGL une fonction de dessin d'une molécule de Benzène (C6H6).

Les atomes de carbone (atomes centraux) ont un rayon égal à 0.5.
Les liaisons entre 2 atomes de carbone ont pour longueur (centre à centre) 2.0 et pour rayon 0.15.
Les atomes d'hydrogène ont un rayon égal à 0.25.
Les liaisons entre atome de carbone et d'hydrogène ont pour longueur (centre à centre) 1.2 et pour rayon 0.05.
La molécule est centrée sur l'origine et placée dans le plan xOy.
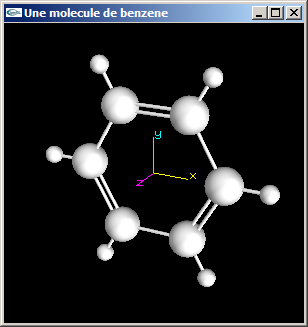
(2) Modifier la modélisation de la molécule de benzène de la question précédente pour que les liaisons carbone-carbone
soient alternativement des liaisons simples et des liaisons doubles (voir figure ci-dessous).
Les cylindres modélisant ces liaisons auront pour rayon 0.05 (comme les liaisons carbone-hydrogène). Dans le cas des liaisons doubles,
les deux cylindres de modélisation seront écartés de 0.1.

Solutions
| Quatre cubes (Question 3) |
| Trois cubes |
| Bras robot avec parallélépipèdes |
| Bras robot avec cylindres |
| Molécule de benzène |
![]()
TP n°1 et TP n°2 : Premières implantations OpenGL
Exercice n°1
Télécharger le fichier archive IG-2021-2022.zip. Ce fichier archive contient une "solution" Visual Studio
2015. Une solution est un package destiné à référencer des projets de développement Visual Studio (exécutables, librairies, dll, drivers..., mais
aussi éventuellement sites web statiques ou dynamiques). La concrétisation physique d'une solution est formée a minima d'un fichier .sln
quand elle ne contient aucun projet de développement. Elle consistera plus généralement en un fichier .sln, en les fichiers .vcxproj des projets
qu'elle inclut et en les fichiers (source ou autre) nécessaires à la compilation de ces projets. Il est bon que tout cela soit organisé physiquement
en répertoires pour que tout ne soit pas mélangé.
Après extraction, un répertoire IG-2021-2022 est créé. Ce répertoire contient lui-même 6 répertoires :
- Bin pour les exécutables générés,
- Include pour les fichiers d'entête OpenGL (fichiers non présents par défaut dans Visual Studio),
- Lib pour les fichiers librairie OpenGL (fichiers non présents par défaut dans Visual Studio),
- Projet pour le fichier de description de la solution (Projet.sln, ...) et les répertoires contenant les projets faisant partie de la solution
(Un seul répertoire actuellement : Exemple),
- Src pour les fichiers source des projets inclus dans la solution,
- Temp pour les fichiers temporaires (compilation, ...).
Le contenu de la solution peut être visualisé dans Visual Studio en utilisant l'explorateur de solution (item supérieur du menu Affichage). La
solution IG-2021-2022 comprend un seul projet de développement nommé Exemple. Ce projet référence un seul fichier source
Exemple.cpp et est préconfiguré pour une compilation utilisant OpenGL :
- utilisation des fichiers d'entête (répertoire implicite ../../Include),
- utilisation des fichiers librairie : OpenGL32.ms.lib et glu32.ms.lib dans les propriétés de configuration du projet et glut32.ms.lib
par référence directe dans l'explorateur de solution,
- copie post édition de liens dans le répertoire Bin de l'exécutable généré lors de l'édition de liens dans un sous-répertoire du
répertoire Temp.
IG-2021-2022 est donnée intégralement préconfigurée car, même si les manipulations visant à configurer les options de
compilation et d'édition de liens spécifiques à OpenGL sont interessantes en tant que telles, elles sortent du champ de ce TP.
Attention, contrairement à d'autres gestionnaires de projets, l'explorateur de solution ne se base pas sur l'organisation physique des
fichiers sur leur(s) support(s) de stockage pour l'affichage en onglets et sous-onglets. L'explorateur de solution se contente de référencer
ces fichiers (relativement au répertoire dans lequel se trouve le fichier sln -> solution globalement déplaçable) et permet de créer des onglets
(des filtres) pour organiser l'ensemble des références nécessaires à la compilation. Rien n'oblige à ce que la structure en arborescence
des filtres soit mappée sur la structure en arborescence de répertoires du stockage des fichiers. Rien ne permet de faire créer automatiquement les
onglets du gestionnaire de solution sur la base de l'organisation en arborescence de répertoires du stockage des fichiers.
La génération (compilation puis édition de liens) de ce projet doit conduire à la création d'un exécutable nommé Exemple.exe dans le répertoire
Bin. Son exécution requière les dll OpenGL32.dll et Glu32.dll (toujours présentes par défaut dans le système d'exploitation Windows) ainsi que
la dll Glut32.dll (jamais présente par défaut dans le système d'exploitation Windows mais dont il existe une copie dans le répertoire Bin où
est copié l'exécutable).
1) Extraire l'archive IG-2021-2022.zip. Lancer Visual Studio et charger la solution. Elle est théoriquement compatible
avec les versions 2017, 2019 et 2022 de Visual Studio au prix d'une conversion qui devrait être proposée lors du premier chargement.
Vérifier la compilation et l'exécution du projet Exemple.
2) Le fichier code source GLUtMinimum.cpp illustre le fonctionnement événementiel de la librairie GLUt. On rappelle que nous allons utiliser cette librairie annexe à OpenGL pour construire l'interface utilisateur de nos programmes OpenGL, celui-ci ne contenant aucune fonction dédiée à cette fin.

Le fichier source GLUtMinimum.cpp contient le minimum possible d'appels à OpenGL tout en affichant quand-même quelque chose, de façon à mettre en évidence les fonctionnalités GLUt et non les fonctionnalités OpenGL.
a) Repérer dans le code les appels de fonction correspondant aux fonctionnalités implantées listées ci-dessous en italique. Placer des commentaires dans le code pour garder une trace de ce que vous avez repéré.
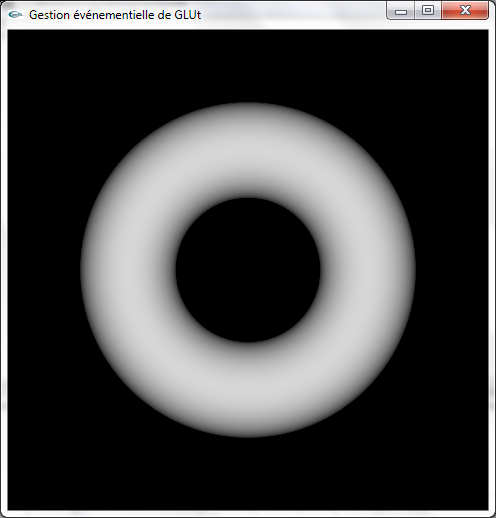
La scène construite est constituée d'un unique tore muni du matériel par défaut d'OpenGL. Le calcul d'illumination est activé et une
seule lumière est allumée. L'élimination des parties cachées est activée. La projection est réalisée en projection orthographique. Le contenu
du volume cubique dont la diagonale est définie par les positions (-1.0,-1.0,-1.0) et (1.0,1.0,1.0) du repère de modélisation est affiché dans le
viewport de visualisation (la fenêtre) en projection selon l'axe -z du repère de modélisation. Le viewport de visualisation est configuré pour
occuper automatiquement (dynamiquement) l'intégralité de la fenêtre.
La fonction main organise les points suivants :
- exécution d'une fonction (static void clean(void)) lorsque l'application est interrompue par exécution de la fonction standard void
exit(int),
- configuration et création de la fenêtre de visualisation,
- configuration des paramètres OpenGL obligatoires qui n'auront pas à être reconfigurés au cours de la vie du programme (appels regroupés
dans la fonction static void init(void)),
- programmation de la gestion des événements,
- affichage de la fenêtre de visualisation et lancement de la boucle infinie de gestion des événements.
Les événements suivants sont gérés "normalement" avec exécution de code OpenGL :
- rafraichissement de la fenêtre de dessin (display),
- modification de la taille de la fenêtre de dessin (reshape).
Les événements suivants sont gérés a minima par des échos écran en texte de messages dans la console d'exécution de façon à permettre la trace
du fonctionnement du programme :
- frappe d'une touche alphanumérique du clavier (keyboard),
- frappe d'une touche non-alphanumérique du clavier (special),
- clic souris dans la fenêtre de dessin (mouse),
- déplacement de la souris bouton appuyé dans la fenêtre de dessin (mouseMotion).
Le code de gestion des événements suivants est programmé pour une gestion a minima par affichages écran texte de messages dans la console, mais ces
événements ne sont pas activés (lignes laissées en commentaire) dans la fonction main :
- aucun événement n'est en attente (idle),
- déplacement de la souris bouton non appuyé devant la fenêtre de dessin (passiveMouseMotion).
b) Remplacer le fichier Exemple.cpp par le fichier GLUtMinimum.cpp dans le projet VisualStudio.
Le fichier GLUt-3-spec.pdf contient la documentation de référence de GLUt. Il pourra vous aider à implanter les réponses aux questions c) à g).
De part sa nature non orientée objet la librairie GLUt ne peut pas être employée sans utiliser des variables globales. Celles-ci permettent le partage
d'informations entre les différentes fonctions implantées pour être exécutées en réponse aux événements. De façon à ne pas aller contre le fonctionnement
événementiel de GLUt mais plutôt à s'inscrire dans son cadre, on évitera de s'autoriser à placer des instructions OpenGL dans toutes les
fonctions événementielles et on limitera un tel placement aux seules fonctions display (rafraichissement de la fenêtre de dessin) et reshape (changement
de la taille de la fenêtre de dessin). Il est naturel que ces deux fonctions aient à contenir de l'OpenGL car la fonction reshape devra configurer
la caméra virtuelle de visualisation OpenGL et la fonction display devra modéliser la scène en OpenGL. Au lancement de l'application, GLUt entre
en boucle infinie après post automatique d'un événement reshape et d'un événement display. Il exécute donc la fonction reshape puis la fonction
display, et se met en attente d'événements. Les événements peuvent arriver à n'importe quel instant et être de n'importe quel type lorsqu'ils
arrivent y compris des reshape et des display. Placer des instructions OpenGL dans d'autres fonctions que reshape et display n'est pas interdit
mais présenterait pour inconvénient de générer un flux OpenGL non déterministe, nous allons donc éviter de le faire.
Notre méthode de programmation consistera :
- à utiliser des variables globales dont les valeurs ne seront jamais modifiées mais simplement utilisées telles quelles pour les appels de
fonction OpenGL dans les fonctions reshape et display (principalement dans display) pour paramétrer la modélisation et ses paramètres,
- à modifier (et donc aussi utiliser) ces variables globales dans les autres fonctions de réaction aux événements et à ne jamais faire d'appels
de fonction OpenGL dans ces fonctions.
En opérant ainsi, le flux d'exécution des fonctions événementielles qui aurait par exemple été :
RDKDISRDMMMMKKDRDIDIDIDIKD
se réduira au flux :
RDDRDDRDDDDD
pour les seules fonctions qui contiennent de l'OpenGL à savoir reshape et display. On n'obtient toujours pas un ordre déterministe pour les
fonction OpenGL mais cette restriction auto-imposée permet de faciliter notre travail de conception quand il s'agit de s'assurer et d'obtenir
la cohérence d'exécution OpenGL au sein d'un fonctionnement événementiel aléatoire du point de vue de l'ordre d'arrivée des événements.
Un autre intérêt de cette restriction est que si vous abandonnez GLUt pour une autre librairie de fenêtrage, le portage vers cette nouvelle librairie
sera facilité.
c) Implanter un contrôle clavier permettant de switcher entre les modes d'affichage plein et fil de fer en utilisant la touche de
clavier Espace.
Il convient de modifier la fonction keyboard du fichier source et d'utiliser la fonction OpenGL
glPolygonMode pour le paramétrage du mode d'affichage dans la fonction display.
d) Implanter une animation telle que le tore tourne sur lui-même autour de l'axe Ox à raison de 1° de rotation entre chaque image.
Il convient d'adapter la fonction idle et de programmer son exécution en tâche de fond dans la fonction main. La fonction OpenGL
glRotatef sera utilisée dans la fonction display juste avant l'appel à la fonction scène pour réaliser la rotation de celle-ci. Appeler
soi-même la fonction display ou, encore pire, programmer une boucle explicite autour d'un appel à la fonction display est totalement proscrit
car cela contrecarrerait le fonctionnement événementiel. Dans la fonction idle on utilisera la fonction GLUt glutPostRedisplay pour poster un événement
redisplay, entrainant ainsi l'exécution de la fonction display par GLUt sitôt que ce sera possible, et obtenant ainsi un flux d'exécution
événementiel qui sera IDIDIDIDIDIDIDID et dont il résultera une animation.
e) Implanter un contrôle clavier permettant d'activer/désactiver l'animation au moyen de la touche Entrée.
On s'inspirera de la méthode utilisée dans Exemple.cpp.
f) Implanter un contrôle clavier permettant de faire tourner interactivement le tore sur lui-même autour de l'axe Oy dans un sens
ou dans l'autre en utilisant les touches Flèche gauche et Flèche droite du clavier. On pourra par exemple appliquer une rotation de 1° ou de
-1° à chaque utilisation d'une des flèches.
Il convient d'adapter la fonction special.
g) Implanter un contrôle permettant de faire tourner le tore sur lui-même autour de l'axe Oz en réaction aux mouvements horizontaux
de la souris bouton appuyé à raison de 1° de rotation par pixel de déplacement.
Il convient d'adapter les fonctions mouse et mouseMotion.
|
GLUT |
||
|
Fonctionnalités principales de GLUt : - création de fenêtres - gestion des événements : - fenêtre - clavier - souris |
||
![]()
TP n°3 : Modélisation géométrique par objets canoniques
Exercice n°1
(1) Implanter la question n°4 de l'exercice n°1 du TD n°1 (les trois cubes).
(2) Implanter la question n°1 de l'exercice n°2 du TD n°1 (le bras robot).
(3) Implanter des contrôles clavier permettant de modifier les angles r1 et r2 du bras robot de la question n°2. On utilisera les touches '1' et '4' pour augmenter et diminuer r1 et les touches '2' et '5' pour augmenter et diminuer r2.
Exercice n°2
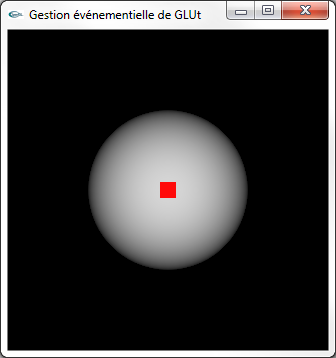
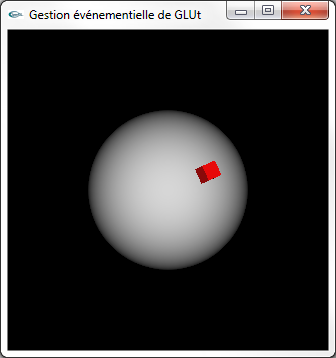
On considère une scène constituée d'une sphère de rayon 0.5 et d'un cube de coté 0.1. La sphère est centrée sur l'origine. Le cube est "posé" sur la sphère (accolé à la sphère) sur l'axe 0z.
Pour la suite de l'exercice, pour changer la couleur des objets et donc mieux les visualiser, on pourra glisser les lignes de codes suivantes
float gris[4] = { 0.8F,0.8F,0.8F,1.0F };
glMaterialfv(GL_FRONT_AND_BACK,GL_DIFFUSE,gris);
avant l'appel à la fonction de modélisation de la sphère et
float rouge[4] = { 1.0F,0.0F,0.0F,1.0F };
glMaterialfv(GL_FRONT_AND_BACK,GL_DIFFUSE,rouge);
avant l'appel à la fonction de modélisation du cube.

(1) Implanter une animation où le cube tourne autour de la sphère (sur la surface de la sphère et autour du centre de la sphère) dans le plan xOz à raison de 2° de rotation entre chaque image.
(2) Modifier l'animation de la question (1) de façon à ce que chaque fois que le cube repasse à sa position initale, son plan de rotation subisse une rotation de 6° autour de l'axe Oz.


Solutions
| Trois cubes |
| Bras robot avec parallélépipèdes |
| Un cube se déplaçant sur une sphère |
![]()
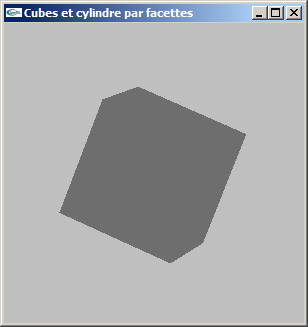
TD n°2 : Modélisation géométrique par facettes
Exercice n°1
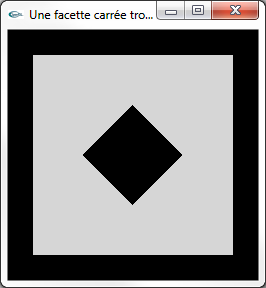
Modéliser par facettes une facette carrée percée d'un trou carré.
Cette facette est plongée dans le plan xOy, centrée sur l'origine du repère de modélisation, de cotés parallèles aux axes x et y et de cotés
de longueur 2.0.
Le trou est carré, centré sur l'origine du repère de modélisation, de sommets placés aux positions (0.5,0.0,0.0), (0.0,0.5,0.0), (-0.5,0.0,0.0)
et (0.0,-0.5,0.0).

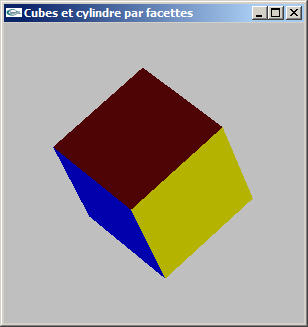
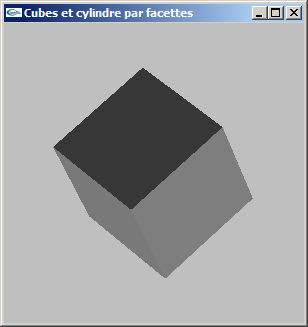
Exercice n°2
(1) Modéliser par facettes un cube de coté c centré sur l'origine du repère de modélisation. On ne générera
pas les normales.
La fonction créée aura pour prototype :
void mySolidCube(double c);


(2) Modifier la modélisation de la question précédente pour ajouter la gestion des normales.
Le but est de rendre possible les calculs d'éclairage.


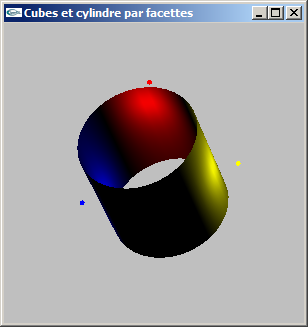
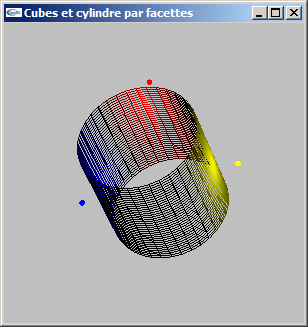
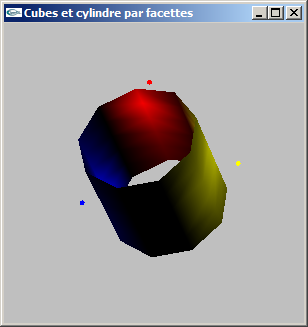
Exercice n°3 (supplémentaire)
Modéliser par facettes un cylindre selon les caractéristiques suivantes:
- choix du rayon,
- choix de la hauteur,
- choix du nombre de facettes en découpage longitudinal pour une valeur entière ns,
- centré sur l'origine du repère de modélisation,
- axé selon y.
On ne modélisera pas les bases du cylindre, mais uniquement le tube.
La fonction créée aura pour prototype :
void mySolidCylindre(double hauteur, double rayon, int ns);
Question supplémentaire : Ajouter un découpage latéral (selon l'axe y) pour une valeur nl.
Le prototype de la fonction devient :
void mySolidCylindre(double hauteur, double rayon, int ns, int nl);



Solutions
![]()
TP n°4 : Modélisation géométrique à base de facettes et d'objets canoniques
Exercice n°1
Implanter et valider la fonction de modélisation d'une facette trouée d'un trou carré de l'exercice 1 du TD n°2.
Exercice n°2
Implanter et valider la fonction de modélisation d'un cube de l'exercice 2 du TD n°2.
Vérifier que le résultat obtenu est géométriquement identique au résultat obtenu en utilisant la fonction glutSolidCube de la librairie GLUt.
Exercice n°3
Lors du TD n°2, une étape importante de la modélisation géométrique a été laissée de coté : la modélisation des normales. En effet, c'est à partir
des normales aux sommets d'une primitive graphique qu'OpenGL réalise les calculs d'éclairage lorsque le mode GL_LIGHTING est activé.
Si on souhaite pouvoir éclairer les objets, la spécification des normales est obligatoire car OpenGL ne les calcule pas seul. Il existe dans OpenGL
une variable d'environnement qui définit la valeur de normale qui sera affectée automatiquement à tout sommet créé. La fonction glNormal* permet
de configurer la valeur de cette variable d'environnement.
Ajouter la modélisation des normales à la fonction de modélisation de cube de l'exercice n°2.
Solutions
![]()
TP n°5 : Lumières et matériaux en OpenGL
Exercice n°1
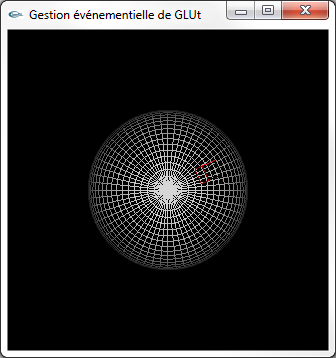
(1) Modéliser une scène constituée d'une unique sphère de rayon 1.0 affichée sans que les lumières et matériaux soient utilisés par OpenGL au cours de l'affichage. La sphère est centrée sur l'origine du repère de modélisation. On l'affichera avec beaucoup de facettes élémentaires.
(2) Activer l'éclairage.
(3) Activer la lumière n°0.
(4) La lumière n°0 possède des valeurs par défaut qui en font une lumière directionnelle diffuse orientée pour fournir une direction d'éclairage
selon l'axe -z.
- Transformer cette lumière pour qu'elle éclaire depuis la droite.
- Transformer cette lumière pour qu'elle devienne une lumière ponctuelle placée à l'origine du repère de modélisation. Que se passe-t-il
?
- Transformer cette lumière pour que sa position devienne le point de coordonnées (2.0,0.0,0.0).
(5) Activer la lumière n°1 et paramétrer cette lumière pour qu'elle devienne une lumière directionnelle provenant de la gauche.
Configurer cette lumière pour lui donner les mêmes caractéristiques que la lumière n°0 pour ce qui relève des émissions diffuse, spéculaire et ambiante.
(6) Paramétrer les deux lumières pour que toutes deux émettent de la lumière spéculaire rouge.
Paramétrer le matériel de la sphère pour que celle-ci réponde à un éclairage spéculaire selon les coefficients (1.0,1.0,1.0).
(7) Paramétrer les deux lumières pour que toutes deux émettent de la lumière spéculaire blanche.
Paramétrer le matériel de la sphère pour que celle-ci réponde à un éclairage diffus selon les coefficients (0.4, 0.6, 0.8).
(8) Activer la lumière n°2 et paramétrer cette lumière pour qu'elle devienne un spot placé en position (5.0, 5.0, 5.0) orienté vers l'origine
du repère et ouvert avec un angle "cut off" de 5°. Ce spot ne devra émettre que de la lumière diffuse jaune.
Ajouter un contrôle clavier au programme pour pouvoir utiliser les touches 'o' et 'O' pour diminuer/augmenter l'angle d'ouverture
du spot.
(9) Activer la lumière n°3 et paramétrer cette lumière pour qu'elle n'émette que de la lumière ambiante verte. Ajuster le matériel pour que celui-ci réponde en ambiant selon les coefficients (1.0, 1.0, 1.0).
(10) Ajouter à votre programme un contrôle clavier permettant d'activer/désactiver individuellement les 4 lumières de façon à permettre de visualiser leurs contributions individuelles.
![]()
TP n°6 : Projet
![]()
TD n°3 : Mathématiques
Coordonnées homogènes, test de planarité, transformations géométriques
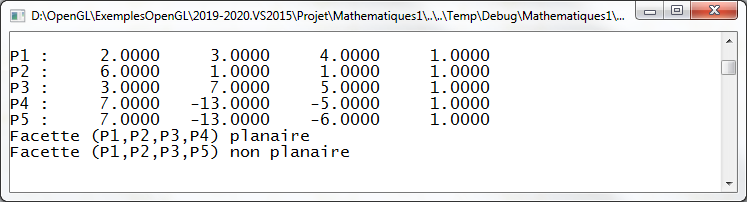
Exercice n°1
Proposer une méthode permettant de tester la planarité d'une facette non dégénérée à 4 sommets.
Exercice n°2
a) Développer en C++ une classe coordonnées homogenes 3D nommée CH3D.
b) Dériver de la classe CH3D une classe position 3D nommée Pos3D utilisable pour le stockage de positions dans un espace à trois dimensions.
c) Dériver de la classe CH3D une classe direction 3D nommée Dir3D utilisable pour le stockage de directions dans un espace à trois dimensions.
d) Développer une méthode de calcul du produit scalaire de deux Dir3D.
e) Développer une méthode de calcul du produit vectoriel de deux Dir3D.
f) Implanter une fonction ou une méthode de test de la planarité de facettes à 4 sommets.
g) Tester les classes ci-dessus sur les données ci-dessous.

Exercice n°3
a) Développer en C++ une classe transformation géométrique 3D en coordonnées homogènes. Cette classe sera nommée TG3D.
b) Dériver de la classe TG3D une classe translation 3D pour le stockage d'opérateurs de type translation de vecteur (tx, ty, tz). Cette classe sera nommée Tr3D.
c) Dériver de la classe TG3D une classe rotation3D pour le stockage d'opérateurs de type rotation d'angle a autour de l'axe (ax, ay, az) passant par l'origine. Cette classe sera nommée Rt3D.
d) Implanter une méthode de transformation d'une position 3D ou d'une direction 3D par une translation 3D ou une rotation 3D (voir l'exercice n°2 pour les classes Pos3D et Dir3D).
e) Implanter une méthode de composition d'une transformation géométrique 3D par une transformation géométrique 3D.
f) Tester les classes ci-dessus sur les données ci-dessous.
Solutions
![]()
TD n°4 : Evaluation n°1, modélisation géométrique
![]()
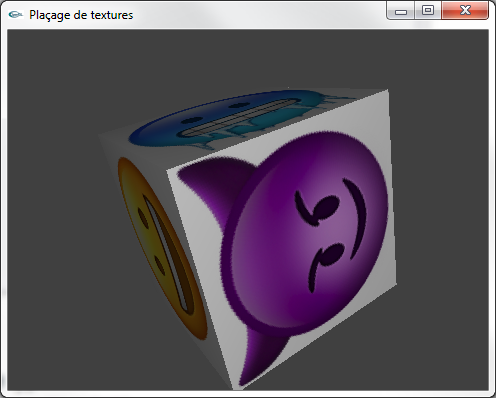
TP n°7 : Plaçage de texture
OpenGL n'inclut pas de fonction permettant de réaliser l'importation d'une image depuis un fichier.
a) Télécharger l'archive ChargementImagePNG.zip. Cette archive contient les fichiers de code source nécessaires
à la compilation d'une librairie contenant des fonctions d'importation et d'exportation d'images au format PNG 24 bits. L'utilisation
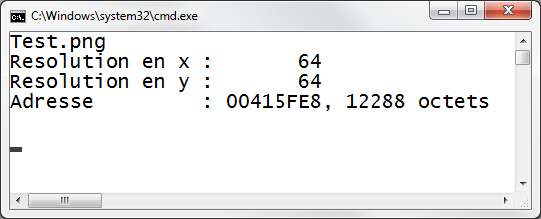
de la fonction d'importation est montrée dans la fonction main du fichier ChargementImagePNG.cpp
qui tente de charger une image. Si le chargement échoue, un message l'indique en disant que l'adresse mémoire du tableau d'unsigned char
obtenu est l'adresse 0x00000000 (NULL). Si le chargement aboutit, un message l'indique et la résolution de l'image est affichée ainsi
que l'adresse et la taille en octets du tableau d'unsigned char obtenu. Ce programme n'affiche pas l'image. Il se contente de la
télécharger en mémoire.
Extraire l'archive, intégrer les fichiers de code source qu'elle contient dans un projet de développement (Visual Studio ou autre), vérifier
la bonne compilation et la bonne exécution du programme. On pourra utiliser les fichiers PNG suivants pour les tests :
Test.png, Bois.png, Emojis.png.
Attention : Seule l'importation de fichiers PNG 24 bits est fonctionnelle. Les fichiers PNG 32 bits ne sont pas correctement importés.

b) Récupérer le fichier de code source TD-PlacageTexture.cpp. Ce fichier contient un exemple
de programme montrant comment OpenGL permet le plaçage de texture.
Intégrer le code source de la fonction main du fichier ChargementImagePNG.cpp au début de la
fonction main du fichier TD-PlacageTexture.cpp. Vérifier la compilation et l'exécution.
Pour l'instant vous n'utilisez pas l'image pour votre affichage. Ce sera l'objet de la question (c).
c) Remplacer l'image générée algorithmiquement dans le fichier TD-PlacageTexture.cpp par une image obtenue par téléchargement d'un fichier image PNG 24 bits.
d) Reprendre et adapter la fonction de modélisation de cube développée au TP n°4 pour qu'elle permette le placement d'une texture sur chacune
des 6 faces d'un cube.
Cette fonction intégrera donc la modélisation des sommets, des normales et des coordonnées de texturage.

e) Adapter une seconde fois la fonction de modélisation de cube de façon qu'elle réalise le placement de textures différentes sur les 6 faces
du cube.
On pourra utiliser les images suivantes : Emojis.zip.

Solutions
|
GLUT |
||
| Placage d'une texture sur un cube | ||
| Placage de 6 textures sur un cube | ||
|
Préload de 6 textures en GPU et placage sur les 6 faces d'un cube |
||
![]()
TD n°5 : Plaçage de texture
Comment fonctionne le plaçage de texture en OpenGL ?
Etude, commentaires et tests sur le programme TD-PlacageTexture.cpp.
![]()
TP n°8 : Paramètrage numérique d'une caméra OpenGL
Le fichier code source ParametrageCamera.cpp contient un programme C+OpenGL complet réalisant
la modélisation géométrique d'une scène et organisant incomplètement son affichage écran. Cette scène est constituée de 64 cubes de coté 0.5
placés en 4 plans de 4x4 cubes de façon à occuper un volume cubique de coté 6.5 centré sur le point de coordonnées (0.0,0.0,-100.0). Les cubes sont
colorés en fonction de leur position dans la scène (de plus en plus rouge de gauche à droite, de plus en plus vert de bas en haut, de plus en plus
bleu de l'arrière vers l'avant). L'affichage est incomplètement implanté (fonction ad hoc placées en commentaires) avec pour conséquence
que l'exécution est possible, mais que la scène n'est pas visible.
Télécharger et compiler ce fichier. Vérifier la bonne exécution de l'exécutable ainsi obtenu. Une fenêtre uniformément grise devrait être affichée.
a) Modifier la fonction reshape en décommentant la ligne glOrtho et en paramétrant cet appel de fonction pour visualiser la scène au moyen d'une
caméra réalisant une projection parallèle orthographique, placée en position 0.0 et orientée selon l'axe -z.
Rappel : La caméra de visualisation en projection parallèle orthographique d'OpenGL est placée à l'origine et est orientée selon l'axe
-z.
b) Modifier la fonction reshape en recommentant la ligne glOrtho, en décommentant la ligne gluPerspective et en paramétrant cet appel de fonction
pour visualiser la scène au moyen d'une caméra réalisant une projection en perspective, placée en position 0.0 et orientée selon l'axe -z.
Rappel : La caméra de visualisation en projection en perspective d'OpenGL est placée à l'origine et est orientée selon l'axe -z.
c) On souhaite maintenant donner l'illusion que la caméra de visualisation en perspective n'est plus placée à l'origine, mais en position
(0.0,0.0,-50.0).
Décommenter la ligne d'appel à la fonction gluLookAt placée dans la fonction display et paramétrer cet appel pour réaliser cette configuration.
Attention : Il pourra être nécessaire d'ajuster les paramètres d'appel de la fonction gluPerspective pour que la visualisation soit correctement
réalisée.
On se référera à la description de la fonction gluLookAt réalisée dans le chapitre de cours sur OpenGL pour les renseignements d'utilisation.
d) Déplacer de nouveau la caméra vers les positions (0.0,0.0,-90.0) puis (0.0,0.0,-95.0) puis (-5.0,-5.0,-95.0) puis (-10.0,-15.0,-90.0) et enfin (-10.0,-15.0,-120.0).
e) Implanter des contrôles clavier permettant de faire varier la position de la caméra au moyen des touches right et left pour les déplacements en x, up et down pour les déplacements en y, et page up et page down pour les déplacements en z.
Solutions
![]()
TP n°9 : Mathématiques de l'Infographie
Implanter les exercices du TD n°3
![]()
Hiérarchie de classes
| Vecteur4 | CoordonneesHomogenes3D | Position3D | ||||
| Dimension3D | ||||||
| Matrice4x4 | TransformationGeometrique3D | Translation3D | ||||
| MatriceDeBase | Rotation3D | |||||
| Scale3D | ||||||
| LookAt | ||||||
| Rvb | Couleur | |||||
| Energie | ||||||
| Lumiere | LumierePonctuelle | LumiereSpot | ||||
| LumiereDirectionnelle | ||||||
| Materiel | ||||||
| Objet | Sphere | |||||
![]()

