
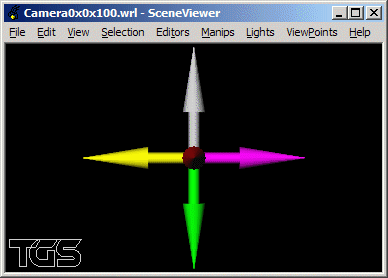
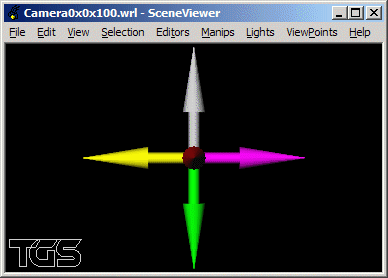
Point de vue en (0.0, 0.0, 100.0)

La caméra est directement orientée dans la bonne direction.
#VRML V1.0 ascii
Separator {
PerspectiveCamera {
heightAngle 0.1
position 0 0 100 }
WWWInline {
name "Croisillon3D.wrl" }
}
![]()
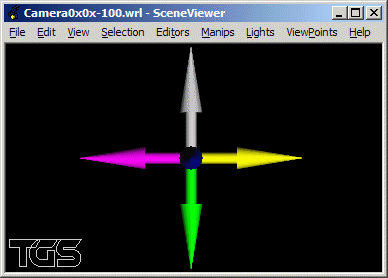
Point de vue en (0.0, 0.0, -100.0)

Une rotation de p radians (180 degrés) autour de l'axe y
oriente l'axe de visualisation -z pour le transformer en l'axe z. La flèche du haut reste
orientée vers le haut.
Ce n'est pas la seule solution. Toute rotation de 180° autour d'un axe du plan xy fournit
la bonne direction mais au prix d'une rotation supplémentaire autour de cet axe.
#VRML V1.0 ascii
Separator {
PerspectiveCamera {
heightAngle 0.1
orientation 0 1 0 3.14159
position 0 0 -100 }
WWWInline {
name "Croisillon3D.wrl" }
}
![]()
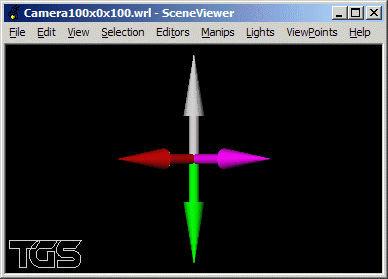
Point de vue en (100.0, 0.0, 100.0)

La rotation à déterminer est encore très intuitive car elle porte sur l'axe y avec pour angle p/4 (45°).
#VRML V1.0 ascii
Separator {
PerspectiveCamera {
heightAngle 0.075
orientation 0 1 0 0.7854
position 100 0 100 }
WWWInline {
name "Croisillon3D.wrl" }
}
![]()
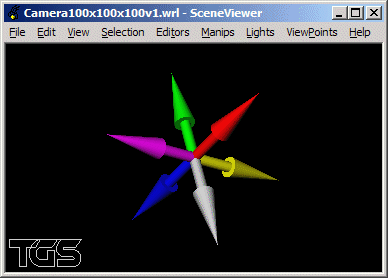
Point de vue en (100.0, 100.0, 100.0) version 1

La rotation ne peut plus porter sur le seul axe x, ou y, ou z.
-> C'est plus complexe à gérer.
-> On se place dans le cas général d'une direction à transformer en une autre
direction par une seule rotation.
Solution n°1 : On tourne autour le l'axe orthogonal aux deux directions (initiale et finale). L'angle de rotation est l'angle entre ces deux directions. Pour trouver l'axe, on utilise le produit vectoriel des deux directions. Pour trouver l'angle, on exploite la propriété du produit scalaire qui veut que le cosinus de l'angle entre deux directions normées est égal au produit scalaire de ces deux directions.
#VRML V1.0 ascii
Separator {
PerspectiveCamera {
heightAngle 0.06
orientation -1 1 0 0.9553
position 100 100 100 }
WWWInline {
name "Croisillon3D.wrl" }
}
![]()
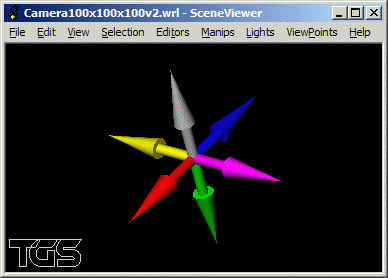
Point de vue en (100.0, 100.0, 100.0) version 2

Solution n°2 : On tourne de 180° (p radians) autour le l'axe bissecteur entre les deux directions (initiale et finale). La scène obtenue est "inversée" par rapport à la solution n°1.
#VRML V1.0 ascii
Separator {
PerspectiveCamera {
heightAngle 0.06
orientation -0.325 -0.325 -0.888 3.14159
position 100 100 100 }
WWWInline {
name "Croisillon3D.wrl" }
}
![]()

#VRML V1.0 ascii
Separator {
WWWInline {
name "FlecheIndividuelle.wrl"
bboxSize 1 5 1
bboxCenter 0 2.5 0 }
Separator {
Rotation {
rotation 1 0 0 1.5708 }
WWWInline {
name "FlecheIndividuelle.wrl"
bboxSize 1 5 1
bboxCenter 0 2.5 0 }
Rotation {
rotation 1 0 0 1.5708 }
WWWInline {
name "FlecheIndividuelle.wrl"
bboxSize 1 5 1
bboxCenter 0 2.5 0 }
Rotation {
rotation 1 0 0 1.5708 }
WWWInline {
name "FlecheIndividuelle.wrl"
bboxSize 1 5 1
bboxCenter 0 2.5 0 } }
Separator {
Rotation {
rotation 0 0 1 1.5708 }
WWWInline {
name "FlecheIndividuelle.wrl"
bboxSize 1 5 1
bboxCenter 0 2.5 0 }
Rotation {
rotation 0 0 1 3.1416 }
WWWInline {
name "FlecheIndividuelle.wrl"
bboxSize 1 5 1
bboxCenter 0 2.5 0 } }
}
![]()
Croisillon avec WWWInline, DEF et USE
#VRML V1.0 ascii
Separator {
DEF OBJ WWWInline {
name "FlecheIndividuelle.wrl"
bboxSize 1 5 1
bboxCenter 0 2.5 0 }
Separator {
Rotation {
rotation 1 0 0 1.5708 }
USE OBJ
Rotation {
rotation 1 0 0 1.5708 }
USE OBJ
Rotation {
rotation 1 0 0 1.5708 }
USE OBJ }
Separator {
Rotation {
rotation 0 0 1 1.5708 }
USE OBJ
Rotation {
rotation 0 0 1 3.1416 }
USE OBJ }
}
![]()
#VRML V1.0 ascii
Separator {
Translation {
translation 0 1 0 }
Cylinder {
radius 0.25 }
Translation {
translation 0 2.5 0 }
Cone {
height 3
bottomRadius 0.5 }
}
![]()